The Ultimate Guide to Website Accessibility: Best Practices & Benefits

What is Website Accessibility?
Website accessibility ensures that all users, including those with disabilities, can navigate, interact, and engage with a website effortlessly. It involves designing and developing digital content in a way that accommodates individuals with visual, auditory, cognitive, and motor impairments.
Recently, our Project Manager at Infix Digital attended WPLDN, where an insightful session covered the best practices for website accessibility. The discussion highlighted how businesses can implement accessibility at different stages of web design and development.
Common Website Accessibility Issues
Many websites fail to meet accessibility standards, creating barriers for users. The most common issues include:
🔹 Lack of Alt Text – Images without descriptions make it difficult for visually impaired users.
🔹 Poor Color Contrast – Low contrast between text and background affects readability.
🔹 Non-Descriptive Links – Links labeled as “Click Here” provide no context.
🔹 Missing Keyboard Navigation – Users relying on keyboards cannot navigate menus.
🔹 Inaccessible Forms – Forms without labels or field descriptions confuse screen readers.
Addressing these problems enhances the website accessibility and ensures a seamless user experience.
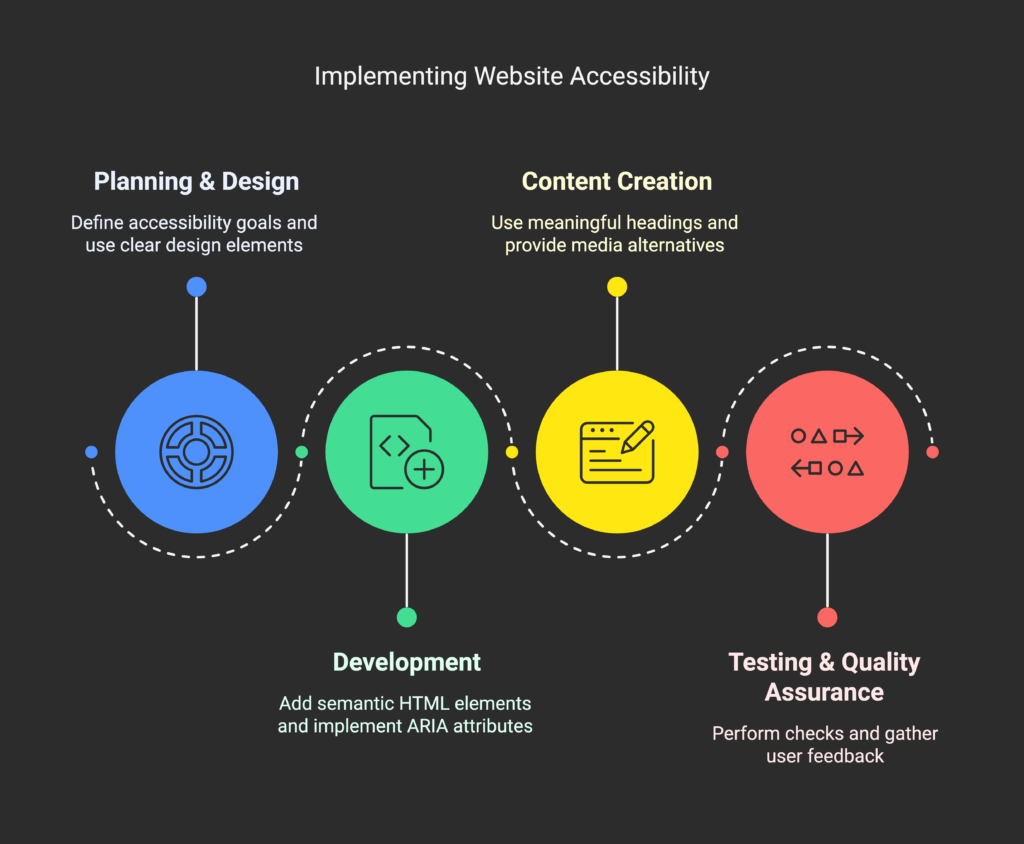
How to Implement Website Accessibility in Web Design & Development
To create an accessible website, integrate best practices at every stage:

1️⃣ Planning & Design
✔️ Define accessibility goals
✔️ Use clear typography and high-contrast color schemes
✔️ Ensure logical navigation structures
2️⃣ Development
✔️ Add semantic HTML elements
✔️ Implement ARIA (Accessible Rich Internet Applications) attributes
✔️ Ensure responsive design for mobile and desktop
3️⃣ Content Creation
✔️ Use meaningful headings and text alternatives for media
✔️ Provide captions for videos and transcripts for audio
✔️ Avoid complex jargon and ensure readability
4️⃣ Testing & Quality Assurance
✔️ Perform automated and manual accessibility checks
✔️ Gather feedback from real users with disabilities
By following these steps, businesses can significantly improve website accessibility.
What Great Website Design Delivers
A well-designed accessible website provides:
✅ A seamless experience for all users
✅ Faster page load times
✅ Improved SEO rankings
✅ Better conversion rates
An accessible website isn’t just about compliance; it’s about inclusive user experience and better engagement.
Color Choices & Accessibility
Color plays a crucial role in website accessibility. Poor contrast can make content unreadable for users with vision impairments. Best practices include:
✔️ Using high-contrast color schemes
✔️ Avoiding color as the only indicator (e.g., red for errors)
✔️ Testing contrast ratios with tools like WebAIM Contrast Checker
By choosing the right colors, businesses can ensure their content is visually accessible.
Recommended Automated Accessibility Testing Tools
To enhance website accessibility, leverage automated tools such as:
🔹 WAVE (Web Accessibility Evaluation Tool)
🔹 Axe Accessibility Checker
🔹 Google Lighthouse
🔹 Siteimprove Accessibility Checker
These tools quickly identify accessibility issues, making compliance easier.
Content QA: Automatic vs. Manual Checks
Automated Checks:
✔️ Fast and efficient
✔️ Detects missing alt text, contrast issues, and ARIA attributes
Manual Checks:
✔️ Evaluates user experience
✔️ Tests screen reader compatibility
✔️ Ensures intuitive navigation
A combination of automated and manual testing is the best way to achieve website accessibility.
Launch & Ongoing Accessibility Monitoring
Accessibility isn’t a one-time task. After launching a website, businesses must:
✔️ Continuously audit for accessibility compliance
✔️ Update content with accessibility in mind
✔️ Adapt to new WCAG (Web Content Accessibility Guidelines) updates
Ongoing monitoring ensures a website remains accessible to all users over time.
Benefits of an Accessible Website

Investing in website accessibility provides:
✅ Better SEO – Search engines prioritize accessible sites
✅ Increased Audience Reach – Accommodates users with disabilities
✅ Legal Compliance – Reduces the risk of accessibility-related lawsuits
✅ Enhanced User Experience – Improves navigation and engagement
By prioritizing website accessibility, businesses can boost conversions, enhance reputation, and create a more inclusive digital experience.
Website Accessibility Standards & Legal Requirements
Website accessibility is not just a best practice—it is a legal requirement in many countries. Governments worldwide have established regulations to ensure digital inclusivity. The Web Content Accessibility Guidelines (WCAG), developed by the World Wide Web Consortium (W3C), set the global standard for accessibility compliance. Many laws are based on WCAG, including the Americans with Disabilities Act (ADA) in the U.S., the Equality Act 2010 in the UK, and the European Accessibility Act in the EU. Additionally, Section 508 of the Rehabilitation Act mandates federal agencies in the U.S. to make their websites accessible. Non-compliance can lead to legal actions, fines, and reputational damage. Businesses must adhere to these standards to ensure inclusivity, avoid lawsuits, and provide an accessible experience for all users.
Final Thoughts
Making a website accessible isn’t just about following guidelines—it’s about creating a web experience that works for everyone. By implementing accessibility best practices, businesses improve usability, reach a wider audience, and future-proof their online presence.
🚀 Want to ensure your website meets accessibility standards? Contact Infix Digital today!